1. Upload your own animation or enjoy the built-in ones by clicking the new demo button.
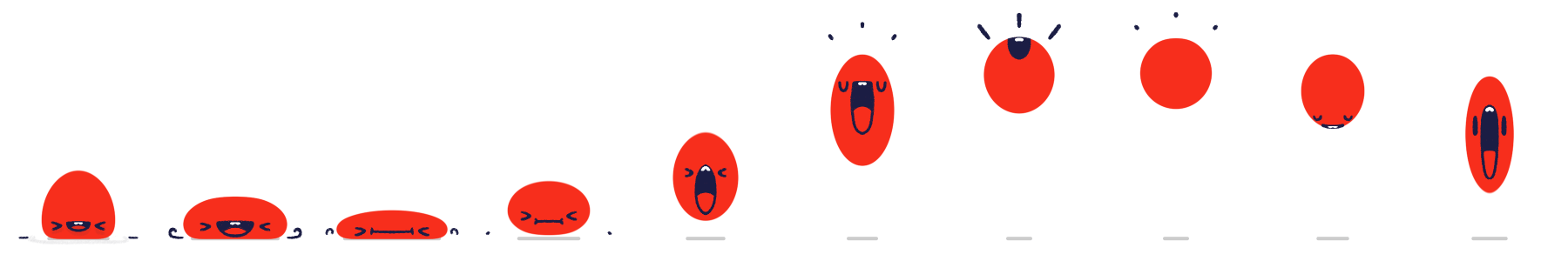
To preview one of your own animations in Animaticss, you first need to combine all the sprites into a horizontal strip.
2. Adjust the number of sprites until it plays correctly.
Number of sprites
3. Tweak the speed until it feels right.
4. Copy the code and add it to your CSS file — don't forget to replace the image path!
.animation-container {
width: [sourceWidth / noFrames];
height: [sourceHeight];
background-image: url('your-image.png');
background-size: cover;
animation: preview [animationSpeed] steps([noFrames]) infinite;
}
@keyframes preview {
from {background-position-x: 0px;}
to {background-position-x: [sourceWidth - [sourceWidth / noFrames]];}
}